Canvas的渲染
渲染基本层次
基本渲染层次是根据可视化对象在继承窗口中的显示顺序来渲染的,在此有两种方式可以调节对象的顺序。第一种:直接在继承窗口拖拽。第二种:通过Transform的SetAsFirstSibling, SetAsLastSibling, and SetSiblingIndex函数来进行调节。
渲染模式
- 屏幕覆盖模式
直接屏幕映射方式显示,永远在屏幕的最上面,跟相机无关即使没有相机也可以显示
- 屏幕相机模式
此模式和屏幕模式相似但是受到相机的限制,但是始终都显示在相机的前面,如果有3D物体在UI的前面也是会挡住UI。
- 世界模式
把Canvas当成普通的对象在世界坐标系中定位渲染。
Canvas的屏幕适配策略
UGUI中的屏幕适配只需要在Canvas下挂一个CanvasScaler组件就行了。 适配模式分为3种:
- 固定像素
忽略屏幕的大小根据UI元素的实际像素显示
- 根据屏幕大小进行缩放(也是最常用的一项)
此项会根据设备真实分辨率与设计分辨率来对Canvas进行缩放。有三种模式: 1.Match Width or Height 根据宽或者高来对Canvas进行缩放,比如设备分辨率为1920x900,设计分辨率为1280x720,此时,如果采用宽进行匹配那么可以通过公式计算出此时应该缩放多少倍,公式如下: 缩放因子:1920/1280 = 1.5 缩放后的Canvas的宽为:1920(刚好能够完全显示) 缩放后的Canvas的高为:720x1.5 = 1080 由于设备的高为900所以会导致高度上的一部分不会被显示出来 2.Expand 适配的计算公式同上,只是在此模式下会保证设计分辨率下的东西能够全部显示出来,及选择设备分辨率和设计分辨率的宽、高比中选择最小值作为缩放因子。 3.Shrink 和Expand恰好相反,在此模式下不会留黑边但是会导致显示不完全。及选择设备分辨率和设计分辨率的宽、高比中选择最大值作为缩放因子。
- 固定物理大小
忽略屏幕大小和分辨率根据UI的实际物理大小来显示。
可视化对象
- Text
同NGUI的Label.富文本格式参见:http://docs.unity3d.com/Manual/StyledText.html
- Image
同NGUI的Sprite
- RawImage
同NGUI的Texture
- Mask
此可视化组件是不可见的,只是用于定义一个子对象的显示区域不能超过父对象的显示区域,超出部分将被剪切掉。同NGUI Panel的剪切功能。在Unity5.3里有两个Mask组件 1.Mask 2.RectMask2D
- Effects
1.Shadow 2.Outline 3.PositionAsUI1(未知功能)
布局系统
基础布局
Rect Tool
选中此工具后,我们就可以在场景视图中编辑它的大小,位置,缩放,轴心点和锚点。 Toolbar buttons with Rect Tool selected
Rect Transform
功能同Rect Tool只是此组件是需要自己手动输入参数。
Pivot(轴心点)
旋转,大小和缩放的修改都依赖于Pivo的位置。当ToolTar设置了Pivot时,Rect Transform的Pivot能够在场景中被移动。 Toolbar buttons set to Pivot and Local
Anchors
有两种情况,在每种情况下Rect Transform显示是不同的如下: 1.四个锚点都在一起的情况 在此种状态可视化组件可以根据屏幕的任意位置来定进行定位,大小不会根据屏幕的大小的改变而调整。
2.四个锚点分开的情况 在此种状态下可视化组件的大小会根据屏幕的大小改变而调整可视化组件的大小。下图中Left,Right,Top和Bottom表示与这四个锚点构成的矩形的边的距离。
更详细的说明参见官方文档:http://docs.unity3d.com/Manual/UIBasicLayout.html
自动布局
自动布局系统依赖于基础布局系统。自动布局系统有两部分组成:布局元素和布局控制器。
布局元素
布局元素定义了如下尺寸:
- Minimum width
- Minimum height
- Preferred width
- Preferred height
- Flexible width
- Flexible height
可以通过ILayoutElement接口查看他们的定义: 1
2
3
4
5
6
7
8
9
10
11
12public interface ILayoutElement
{
float flexibleHeight { get; }
float flexibleWidth { get; }
int layoutPriority { get; }
float minHeight { get; }
float minWidth { get; }
float preferredHeight { get; }
float preferredWidth { get; }
void CalculateLayoutInputHorizontal();
void CalculateLayoutInputVertical();
}
每个可视化对象都继承了ILayoutElement来控制自己的大小。当然也可以通过LayoutElement组件去重写这些属性。
布局控制器
布局控制器是根据布局元素定义的大小属性来确定自己或子对象的大小和位置的。 布局控制器有两种类型的控制器:控制自己和控制子对象
控制自己
ContentSizeFitter:内容填充 Aspect Ratio Fitter:比例控制
控制子对象
Horizontal Layout Group:让子对象水平排布 Vertical Layout Group:让子对象垂直排布 Grid Layout Group:让子对象按网格排布
局控计算顺序
1.计算自己的宽(子在父之前计算),通过调用ILayoutElement的CalculateLayoutInputHorizontal 2.控制器计算宽,通过调用ILayoutController的SetLayoutHorizontal 3.计算自己的高(子在父之前计算), 通过调用ILayoutElement 的CalculateLayoutInputVertical 4.控制器计算高,通过调用ILayoutController的SetLayoutVertical
布局控重建触发时机
通过调用LayoutRebuilder.MarkLayoutForRebuild后在下一帧进行重建。
- 在设置了能够改变布局属性的时候
- 在一下回调被调用的时候
- OnEnable
- OnDisable
- OnRectTransformDimensionsChange
- OnValidate (仅在编辑器有效)
- OnDidApplyAnimationProperties
交互式组件
交互式组件是用于处理鼠标,键盘,Touches和控制器的交互的组件,此组件是不可见的必须与一个或多个可视化组件一起使用。 交互式组件的公共功能能被放在了Selectable中,其中包括了交互组件的状态(normal, highlighted, pressed, disabled)切换,以及交换式组件的导航。
Button
按钮组件,通过OnClick来相应单击事件。
Toggle
Toggle是一个复选框,OnValueChanged监听它的值改变。
Toggle Group
Toggle Group是一个单选框
Slider
滑动器控件
Scrollbar
滚动条控件,通常联合Scroll Rect 和 Mask制作滚动视图。
Input Field
输入字段控件
Scroll Rect
同NGUI的ScrollView.需要配合Mask一起制作。
注意:一般在一个对象上不会挂两个交互式组件。
事件系统
事件系统是一中发送输入信息(比如像鼠标,键盘和Touches等的事件)到对象上的一种方法。 在事件系统中包括了两个主要模块:
输入模块
输入模块决定了事件系统的将有怎么样的行为。主要作用如下:
- 处理输入
- 管理事件状态
- 发送事件到场景对象
同一时刻只有一个输入模块作用于事件系统,输入模块必须和EventSystem组件在同一个对象上。
Raycasters(射线器)
Raycasters主要被用于检查发送指针进入,离开和悬浮在对象。它通常用于输入模块去计算设备指针的进入,离开和悬浮等 Unity提供了3种类型的Raycasters:
- Graphic Raycaster 用于UI
- Physics 2D Raycaster 用于2D 物理元素
- Physics Raycaster 用于3D物理元素
扩展自定义消息
从IEventSystemHandler借口派生一个接口出来就定义了一个消息
1
2
3
4
5
6public interface ICustomMessageTarget : IEventSystemHandler
{
// functions that can be called via the messaging system
void Message1();
void Message2();
}
通过ExecuteEvents类可以发送一个消息,此类是消息的的帮助类,可以查看,验证一个对象上的消息接口。
1 | ExecuteEvents.Execute<ICustomMessageTarget>(target, null, (x,y)=>x.Message1()); |
支持的事件
- IPointerEnterHandler - OnPointerEnter - Called when a pointer enters the object
- IPointerExitHandler - OnPointerExit - Called when a pointer exits the object
- IPointerDownHandler - OnPointerDown - Called when a pointer is pressed on the object
- IPointerUpHandler - OnPointerUp - Called when a pointer is released (called on the original the pressed object)
- IPointerClickHandler - OnPointerClick - Called when a pointer is pressed and released on the same object
- IInitializePotentialDragHandler - OnInitializePotentialDrag - Called when a drag target is found, can be used to initialise values
- IBeginDragHandler - OnBeginDrag - Called on the drag object when dragging is about to begin
- IDragHandler - OnDrag - Called on the drag object when a drag is happening
- IEndDragHandler - OnEndDrag - Called on the drag object when a drag finishes
- IDropHandler - OnDrop - Called on the object where a drag finishes
- IScrollHandler - OnScroll - Called when a mouse wheel scrolls
- IUpdateSelectedHandler - OnUpdateSelected - Called on the selected object each tick
- ISelectHandler - OnSelect - Called when the object becomes the selected object
- IDeselectHandler - OnDeselect - Called on the selected object becomes deselected
- IMoveHandler - OnMove - Called when a move event occurs (left, right, up, down, ect)
- ISubmitHandler - OnSubmit - Called when the submit button is pressed
- ICancelHandler - OnCancel - Called when the cancel button is pressed
参考文献
Unity官网-UIhttp://docs.unity3d.com/Manual/EventSystem.html
Unity官网-EventSystemhttp://docs.unity3d.com/Manual/EventSystem.html
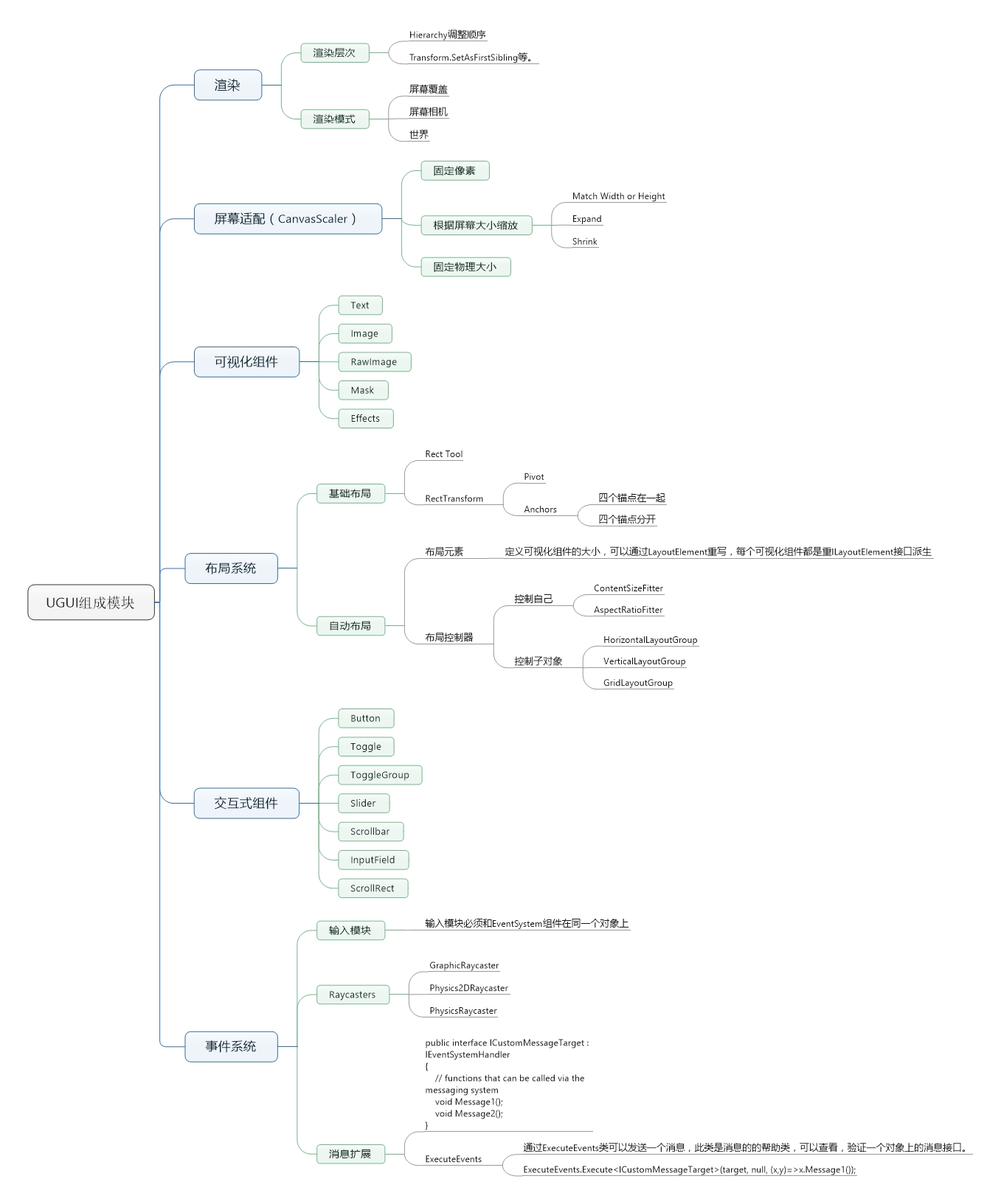
附录-组成结构图