前言
Mathjax是一种支持在所有浏览器上显示数学公式的Javascript引擎,它支持绝大部分的Tex/LaTex语法,并且有三种输出HTML/CSS, SVG(矢量图)和MathML(Firefox支持的数公式标记语言)。本文主要介绍如何在将Mathjax整合进入Hexo中,在整合之前先介绍一下Tex/LaTex。
Tex/LaTex介绍
TeX是由著名的计算机科学家Donald E. Knuth(高德纳)发明的宏语言排版系统,由于Tex是一种程序式的排版系统,对于一般用户来说很难上手,此时LaTex就应运而生了。 LaTeX(LATEX,音译“拉泰赫”)是一种基于ΤΕΧ的排版系统,由美国计算机学家莱斯利·兰伯特(Leslie Lamport)在20世纪80年代初期开发,利用这种格式,即使使用者没有排版和程序设计的知识也可以充分发挥由TeX所提供的强大功能,能在几天,甚至几小时内生成很多具有书籍质量的印刷品。对于生成复杂表格和数学公式,这一点表现得尤为突出。因此它非常适用于生成高印刷质量的科技和数学类文档。这个系统同样适用于生成从简单的信件到完整书籍的所有其他种类的文档。由于本文的目的是为了在网页上显示数学公式,对于LaTeX的其他文档的排版不做介绍。先来看看LaTex实例,如下: 1
2
3
4$a=\begin{bmatrix}1&2&3\end{bmatrix}$ %行向量
$a=\begin{bmatrix}1\\2\\3\end{bmatrix}$ %列向量
$a\cdot b=\sum_{i=1}^{n}a_ib_i$ %累加和
对应的渲染效果,如下:
a=\(\begin{bmatrix}1&2&3\end{bmatrix}\)
a=\(\begin{bmatrix}1\\2\\3\end{bmatrix}\)
\(a\cdot b=\sum_{i=1}^{n}a_ib_i\)
Hexo配置Mathjax
在Hexo配置Mathjax只需要5个步骤:
步骤1:卸载默认的渲染引擎hexo-renderer-marked
1 | npm uninstall hexo-renderer-marked --save |
步骤2:安装新的渲染引擎hexo-renderer-pandoc
1 | npm install hexo-renderer-pandoc --save |
步骤3:安装新渲染引擎依赖的第三方工具pandoc
直接进入pandoc的官方网站下载,地址:https://pandoc.org/installing.html 每个系统的安装方式不一样,根据自己的系统进行安装。
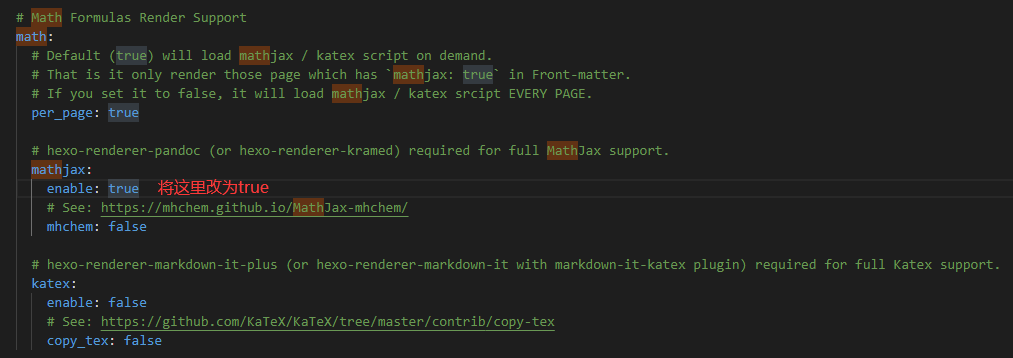
步骤4:修改Hexo的主题配置
本人使用的是next主题,在./themes/next/_config.yml文件中修改,如下:

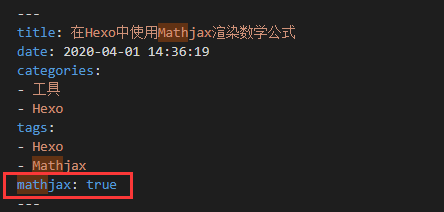
步骤5:在需要支持Mathjax文章的头部添加mathjax标记,如下图:

LaTex常用数学表达式语法
直接参见:超详细 LaTex数学公式
参考文献
[2] LaTeX排版系统
[4] Latex基础语法
[5] Latex官网
[6] 超详细 LaTex数学公式